BRAND & WEB DESIGN
2025
Inclusive Reality Lab at School of Computer Science
University of Auckland
About
Inclusive Reality Lab
Founded by Dr. Yun Suen Pai, the Inclusive Reality Lab (IRL) is based at the School of Computer Science, University of Auckland. IRL envisions a future where technology seamlessly bridges social and ability gaps, fostering an inclusive and prosocial world.
Their research explores how reality itself, both physical and digital, can be harnessed to understand cognitive, behavioral, and emotional states, assist individuals in their daily lives, and augment human abilities.
By designing adaptive and empowering technologies, IRL aims to create a world where diverse individuals can thrive, connect, and reach their full potential.
My Contributions
Branding Design (logo, brand color palette, fonts selection and style guide)
Web Design
Mentoring on design and team collaboration
Main Activities and Approaches
Brand Design
Goal and Tasks
When we kicked off the branding project for Inclusive Reality Lab (IRL), the lab was still new, but members were already preparing research presentations for conferences and seminars. So, the goals became clear quickly:
Create a logo and visual identity that reflects IRL’s vision and work
Set up brand guidelines for consistent use
Design a reusable slide theme that supports current lab activities
I started with hearing sessions to understand the lab’s vision, goals, and what kind of outputs the branding needed to support.
Research
Collected inputs from the lab director, Dr. Yun Suen Pai, and the lab members to define who IRL’s audiences and stakeholders are, thinking about things like gender, age, accessibility, education level, technology awareness, etc. As this is an academical research lab, I also looked into how the lab connects with the University of Auckland to make sure the brand aligns with academic expectations.
We talked about brand personality, desired impressions, and where the branding materials would be used. I also learnt which tools and platforms the team uses most.
Ideation and Refinement
Based on research input, I explored logo and font ideas, narrowing down based on feedback. Thanks to close collaboration with the lab, we quickly locked in a direction.
Fonts were chosen for readability, and clean, innovative impression.
Colors were selected to represent boldness, forward-thinking, human-centered technology, as well as the lab’s research themes: Understand, Assist and Augment,
Slides theme were created to cover the main use cases based on existing lab presentations.
Feedback and Testing
The logo and slides theme were reviewed by the team and tested across multiple media, website, social media, poster, etc, to ensure the recognizability and flexibility.
Questions asked during the period of review were also taken into account when I refined the designs.
Final Deliverables
Logo sets
Brand color palette visual and text
Typography
Slide template for Google Slides, Microsoft PowerPoint, Canva
Style guide
Web Design
Goal and Tasks
Plan and design the MVP of IRL website and work with developer towards the first release (on August 2025) and following iterations.
Research and Planning
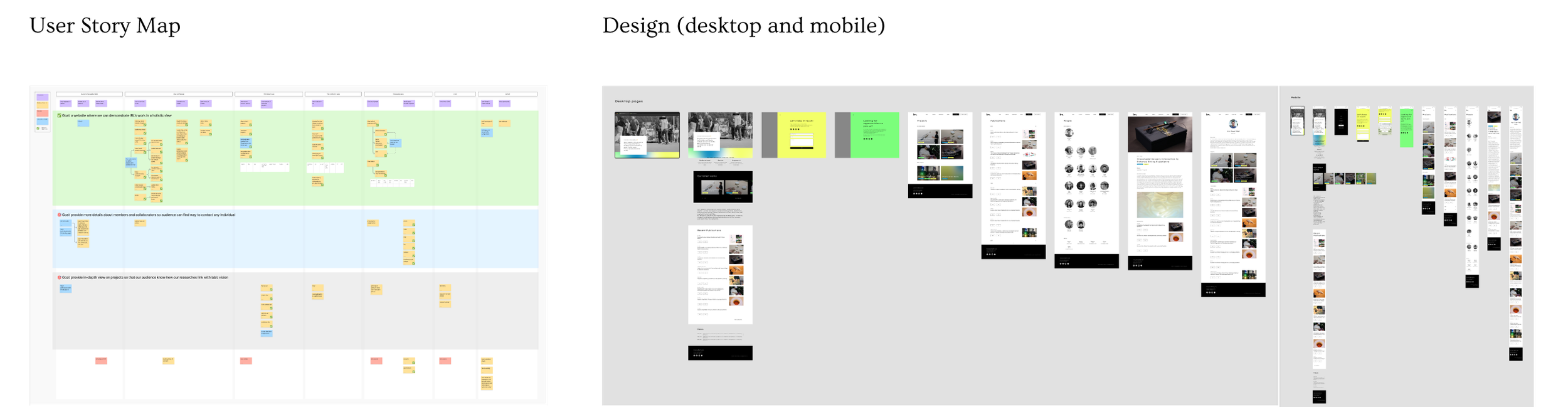
Worked with the team to understand the main audiences, their needs, and how contents would be collected and displayed. then I mapped the overall experience in a user story map, prioritized for MVP with the team, and broke them down into tasks and created the Kanban for task management.
Design and Development
Defined the information architecture for the website and aligned with team engineer.
Collected sample contents (images, videos, text).
Establish base styles, layout, aligned with the brand design (this is also designed iteratively, and it later became the design system for IRL website).
Created responsive design and high-fidelity prototype for review.
As development is still in progress, I continued supporting the process by:
Created specs and design tokens for easy, contextual reference.
To avoid heavy documents, specs and design tokens were directly created in design files.Join weekly check-ins to track progress and make sure design decision align with development plans, also update design accordingly when needed.
Prepare design assets and contents based on the lab’s data management setup, such as lab member profiles, project contents.
Mentoring
As IRL is a young lab with curious and motivated students, I also continued by mentoring the team in design and team work practice, such as:
Review design work and give feedback to help improve readability and usability of lab materials.
Help with planning and setting up of team meetings that promote transparency, and create a safe, inclusive space for members to share their thoughts
Work with junior engineers to support their growth towards cross-disciplinary collaboration
Key Takeaways
Working with a small, early-stage team brings great opportunities to wear multiple hats, which I truly enjoy. It allows me to not only deliver thoughtful design with good understanding in the team, but also support the team in building smoother workflows that may grow and scale with them.
Even in early-stage teams, taking time to understand the vision, goals and people behind the work helps shape design that really fits.
As the team grows and more information flows in, keeping things consistent, like how resource are gathered and managed, how design system is shared over multiple design files, help maintain clarity and alignment, make collaboration easier.